Tools: Figma, Illustrator

Bank of America is one of the “Big Four” banks in the USA. Established at the beginning of the 20th century, BofA enjoys a certain level of brand loyalty, with some households patronizing this bank for generations. Naturally, one would expect a reputable bank like that to have a top-notch website and mobile app, but Bank of America’s presence in the digital realm is rather lacking. Their website and app seem to be built in the simpler times before UX considerations became the norm. And, according to customer reviews of people who have been using it for years, since the launch of the mobile app, it went through a number of rounds of improvements. As I understand, that added to the problem, resulting in many inconsistencies nested on top of questionable product decisions.


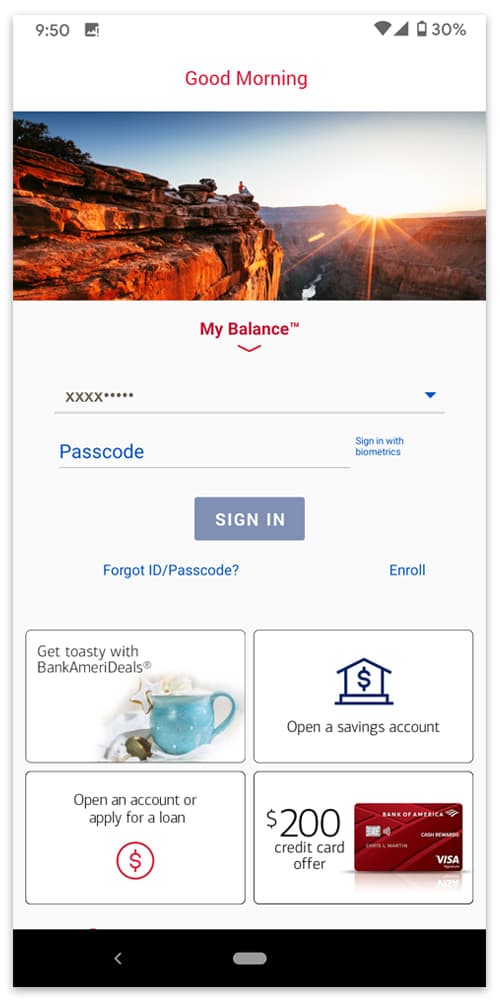
Once you’ve registered, you come to the Login screen. The page balance would improve if the hero image was made larger. And Login modal could be more defined. Note, that 2 out of 4 promo buttons present you with these choices: one invites you to open an account, another – to open a SAVINGS account…

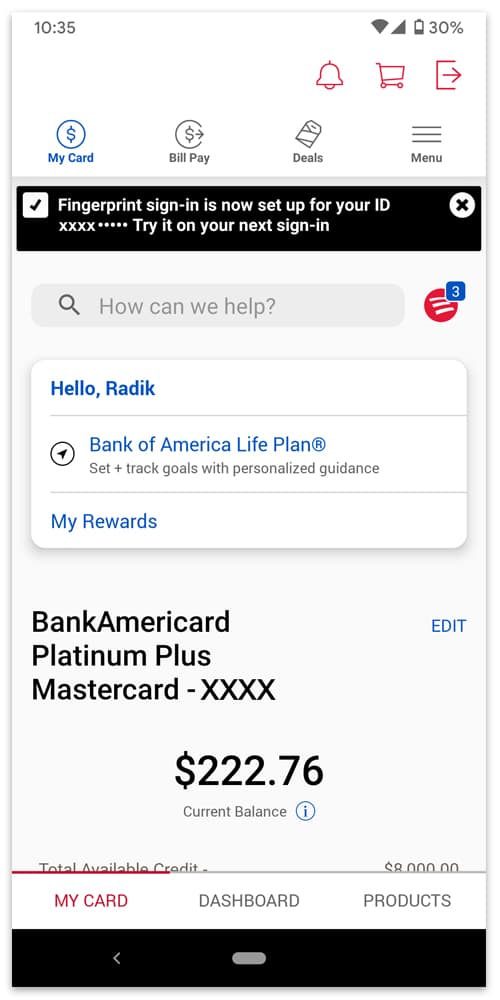
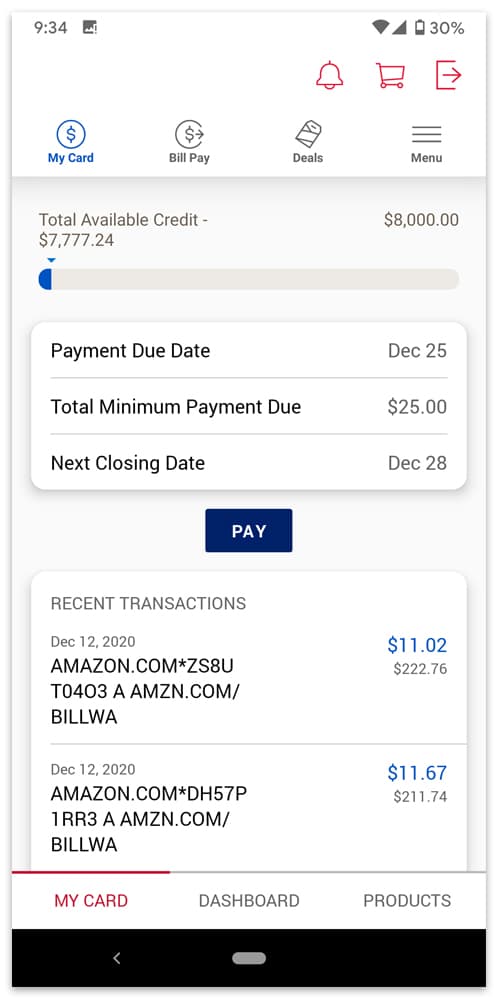
When you sign in to the app, the first things you see there are: 2 (two!) rows of nav icons, a search bar, and a section with some money management plan and offers. As a result, your account info gets pushed down out of the viewport, you have to scroll up to see it, especially if you have more than one account.

Unlike any other metric, the Total Available Credit has a graphical representation. And colors seem to be backward. It looks like I don’t have any credit left, when in fact I’ve only used a small portion of it. And why there’s a Shopping Cart icon on a banking app? Especially when you also have Products in the bottom nav.

Some navigation issues worth mentioning: For some reason, “My Card” is found in both the top and bottom nav. The top one remains active even when you move to Dashboard or Products sections using the bottom nav.

Neither nav is present in some of the sections. The phone ‘back’ arrow takes you to the previous screen in some sections, but in most of them, it works as another Sign Out button.

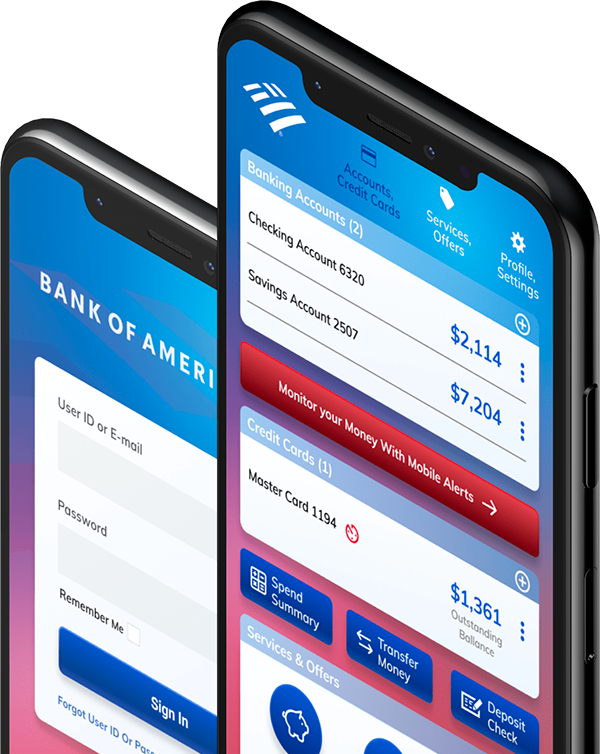
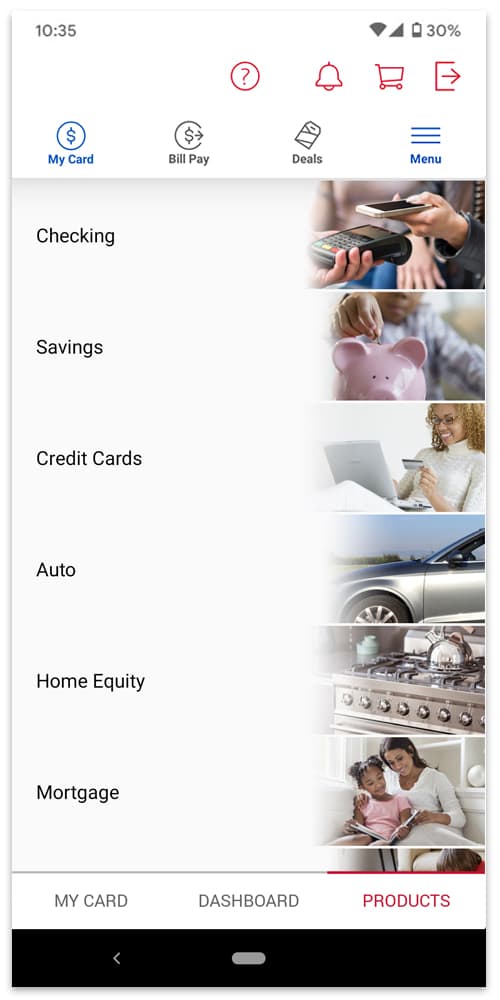
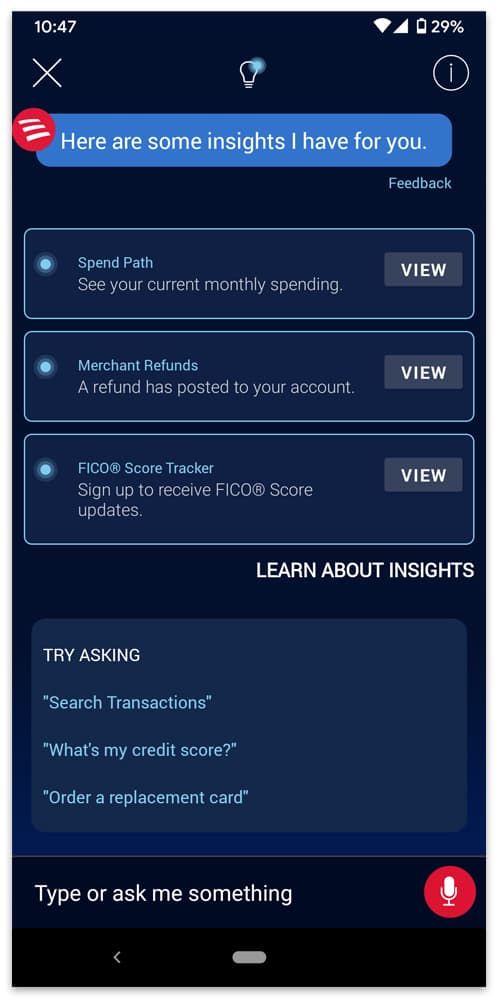
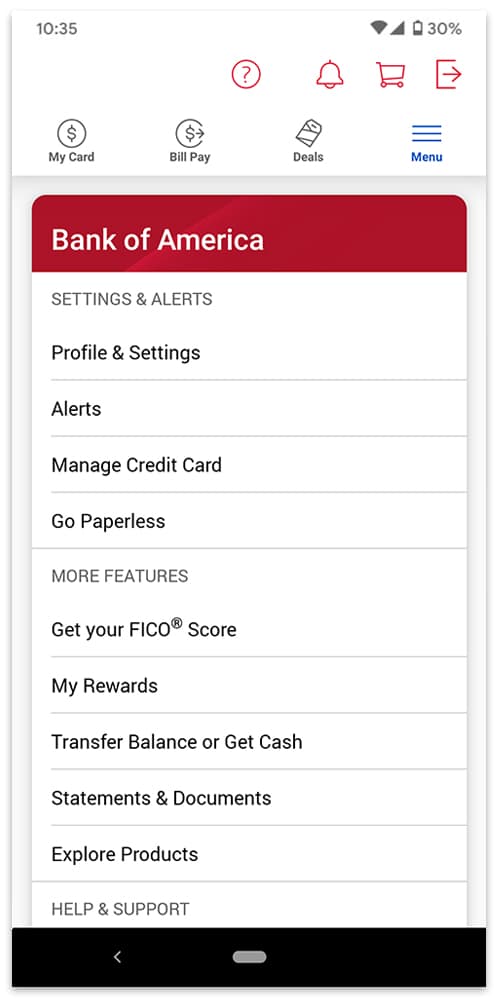
As you can see on these screens posted side by side, app sections don’t have uniform look and feel. This red tab element with the bank name must have come from an older version of the app. At least, this is how the phone is shown on BofA website.

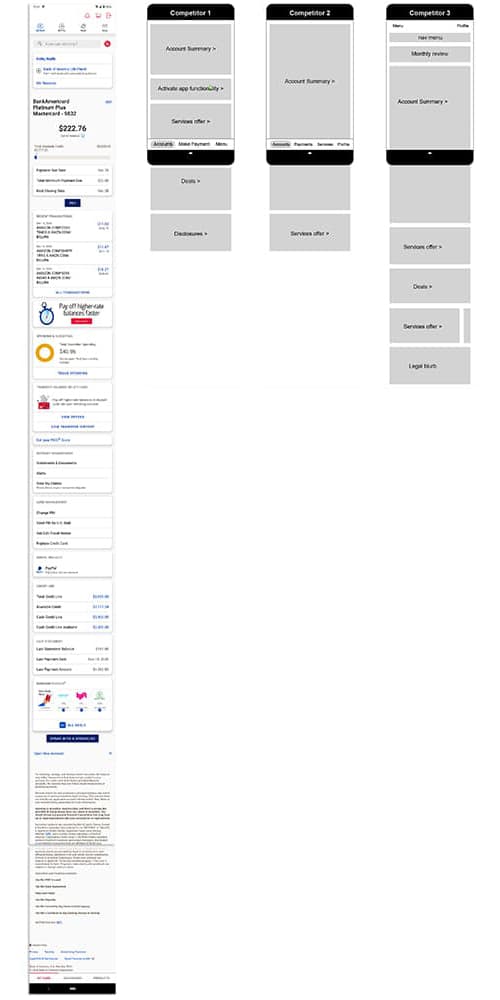
Scrolling galore: shown here is how long the home screen is, compared to the 3 main competitors.
So, I would say “Yes”, this app could use a makeover. Many of the bank customers seem to agree.

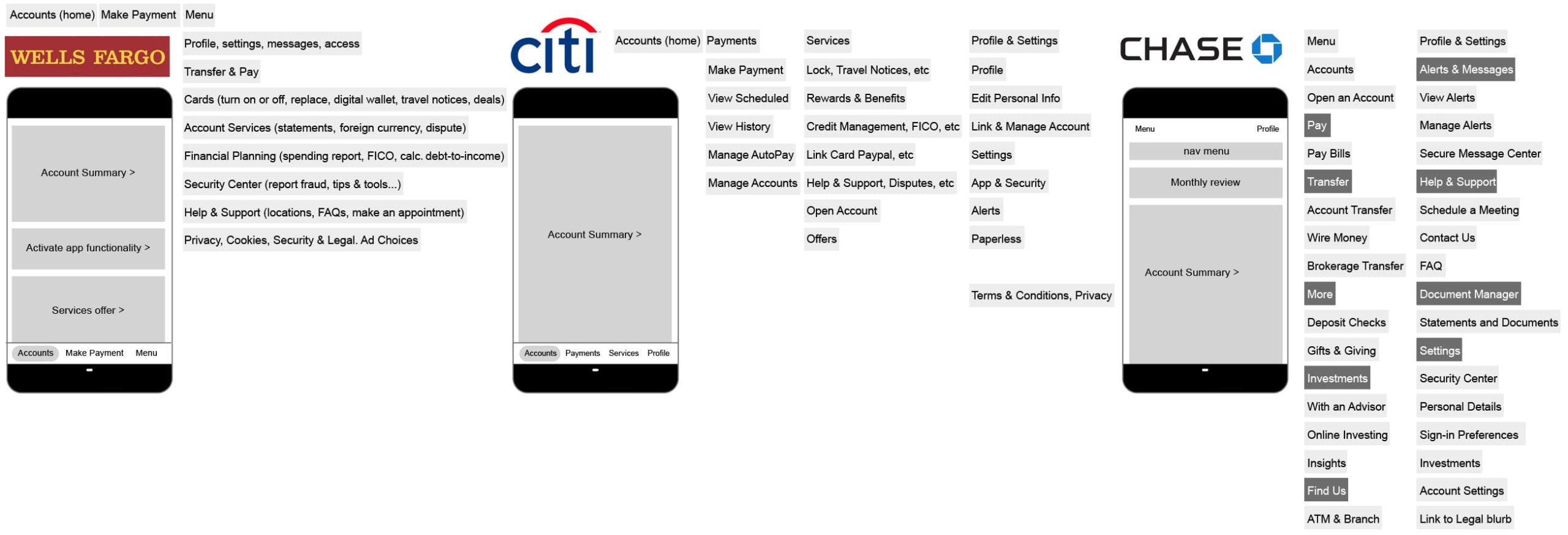
Competitors’ apps appear to be more organized and better thought through, with all products and services grouped under 2-4 menu tabs. The main interface feels more like a native app, as opposed to a responsive webpage where you do a lot of scrolling to find a particular item.

IT Recruiter. Philadelphia, PA
Fitness freak and a sneakerhead. Spends most of her day online. Familiar with the concept of “good UX”. Financially savvy, an avid listener of money podcasts.
Goals: Easily transfer money to pay for rent and utilities.
Frustrations: The app is not aesthetically pleasing, navigation is not intuitive.

Safety Engineer. Mattville, NC
Likes long walks with his dog and historical dramas. Pays house and car loans, puts some money aside every month for his kid’s college education.
Goals: He only uses 2-3 functions of the app. For more complex transitions he prefers using his PC or going to a bank branch.
Frustrations: It takes too many steps to review recent transactions and check on the status of loans.

Catering Manager. Denver, CO
Likes biking and making her own kombucha. Manages a small catering business, usually has several checks to deposit at the end of the day.
Goals: Posting checks to a business account.
Frustrations: App navigation and user flow are very different from other apps she uses for her personal banking and budget management.

Car Mechanic. Bell Gardens, CA
Likes fishing and leather-working. Only uses the web and apps to talk to his kids on Skype and to pay his bills.
Goals: Uses app to check balances and pay bills.
Frustrations: Because payment confirmation is not instant, on several occasions he paid the same bill twice. Had to call Customer Service to resolve it.


For this and the following steps I used Figma.

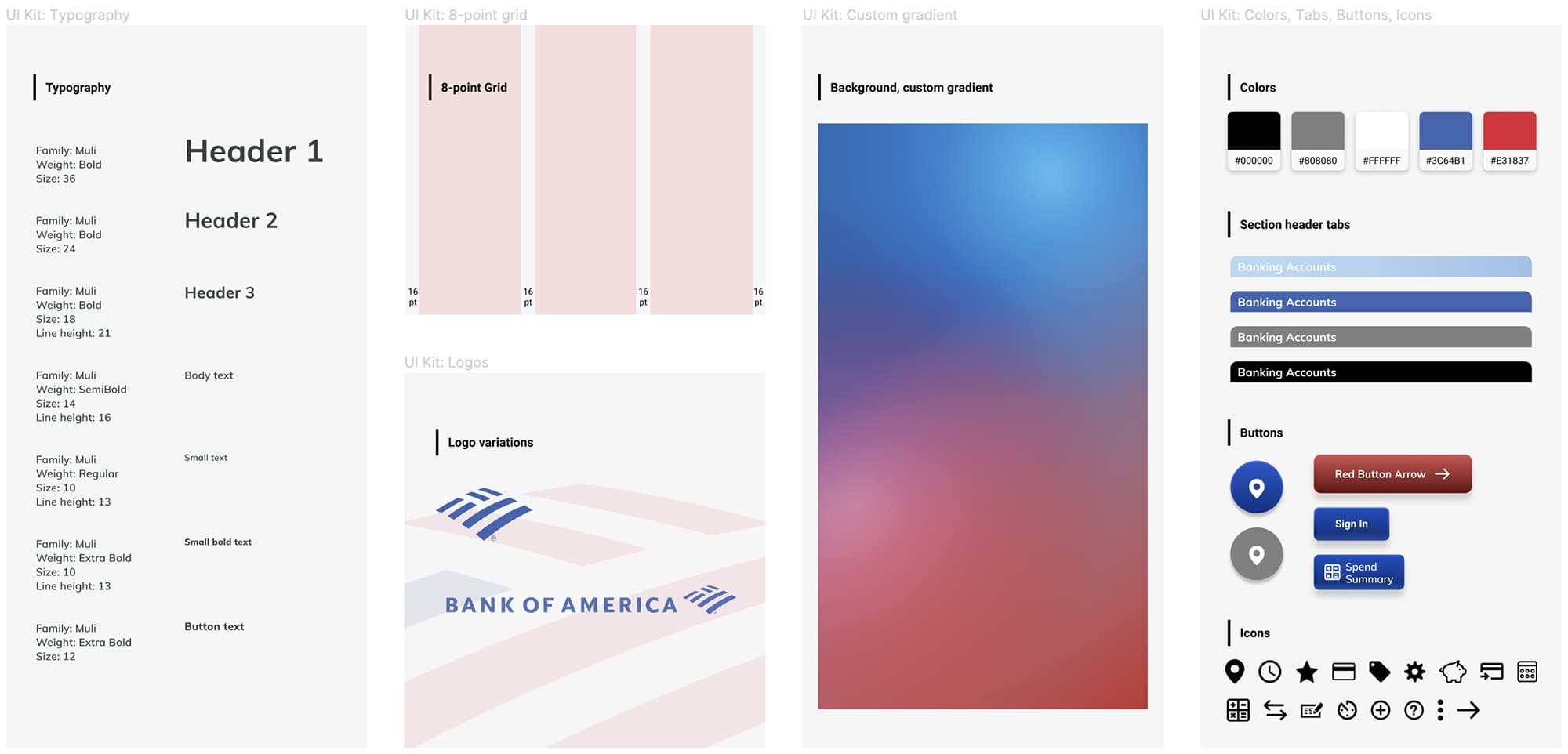
During the whole ideation stage, I kept organizing my components into a UI kit. A design library helps to streamline the process and create a product without worrying about consistency.

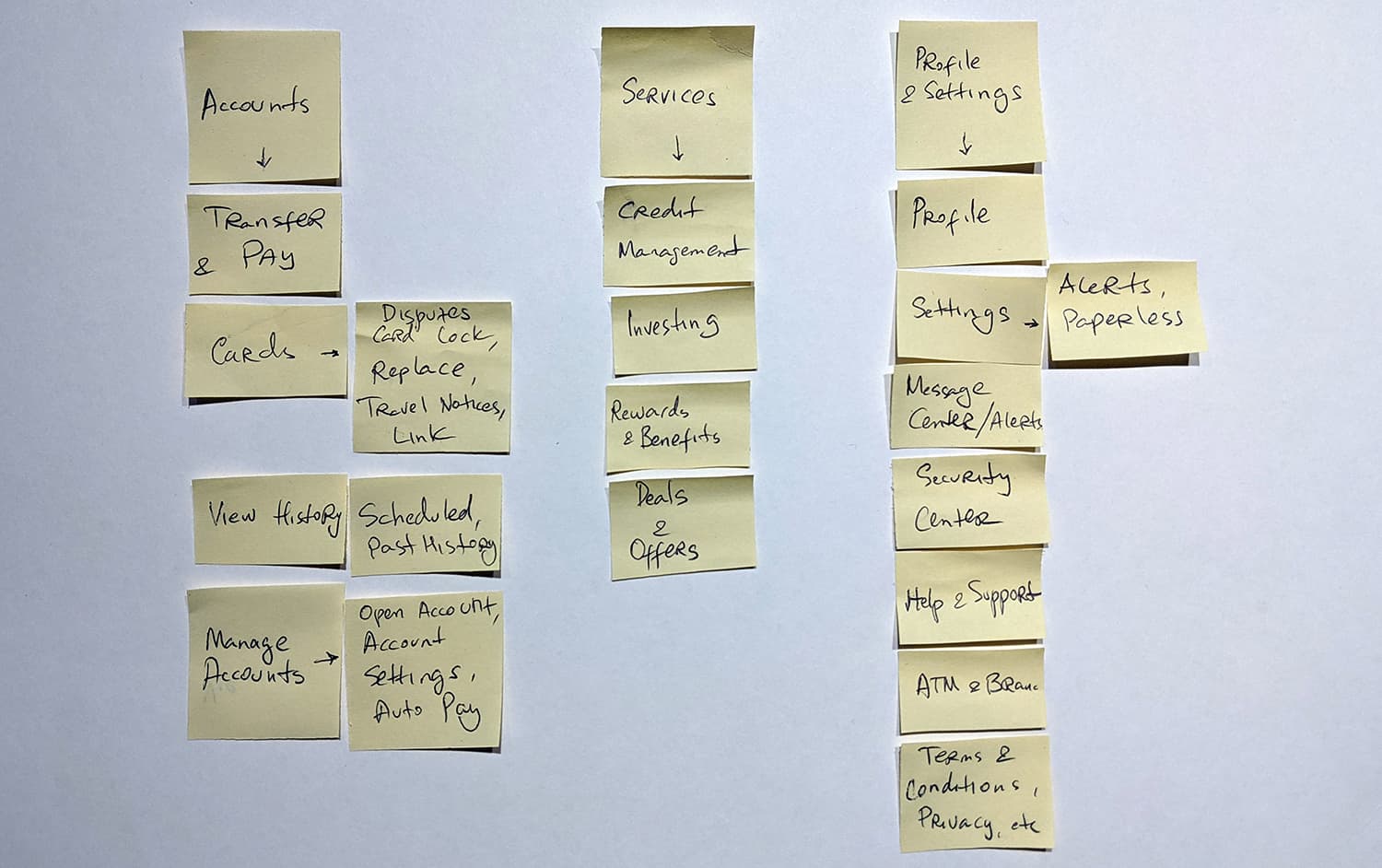
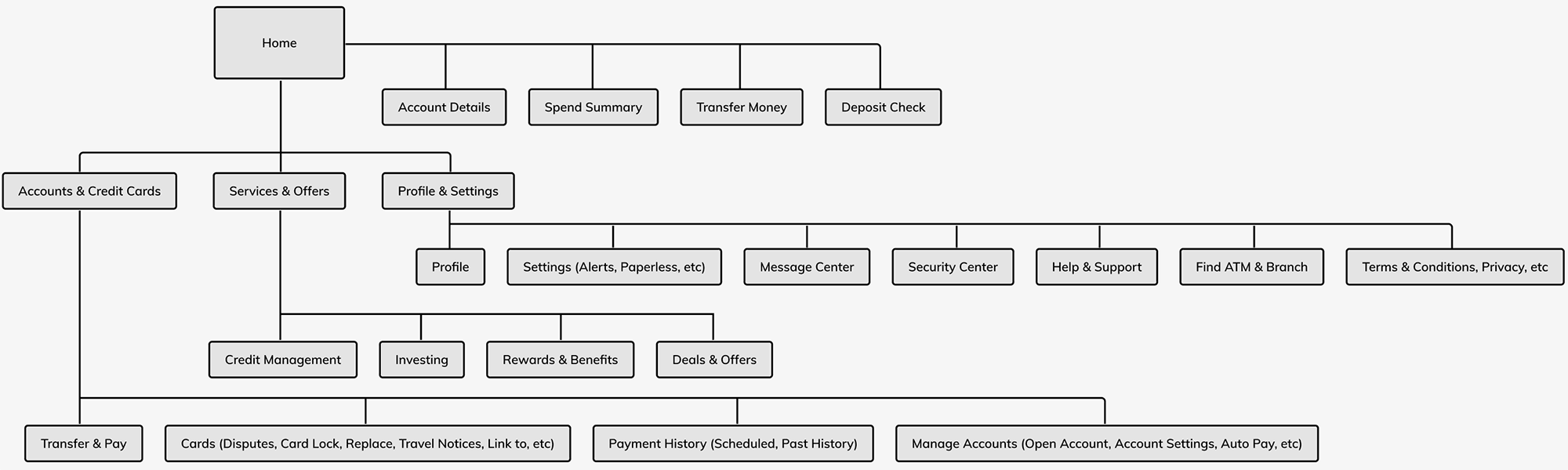
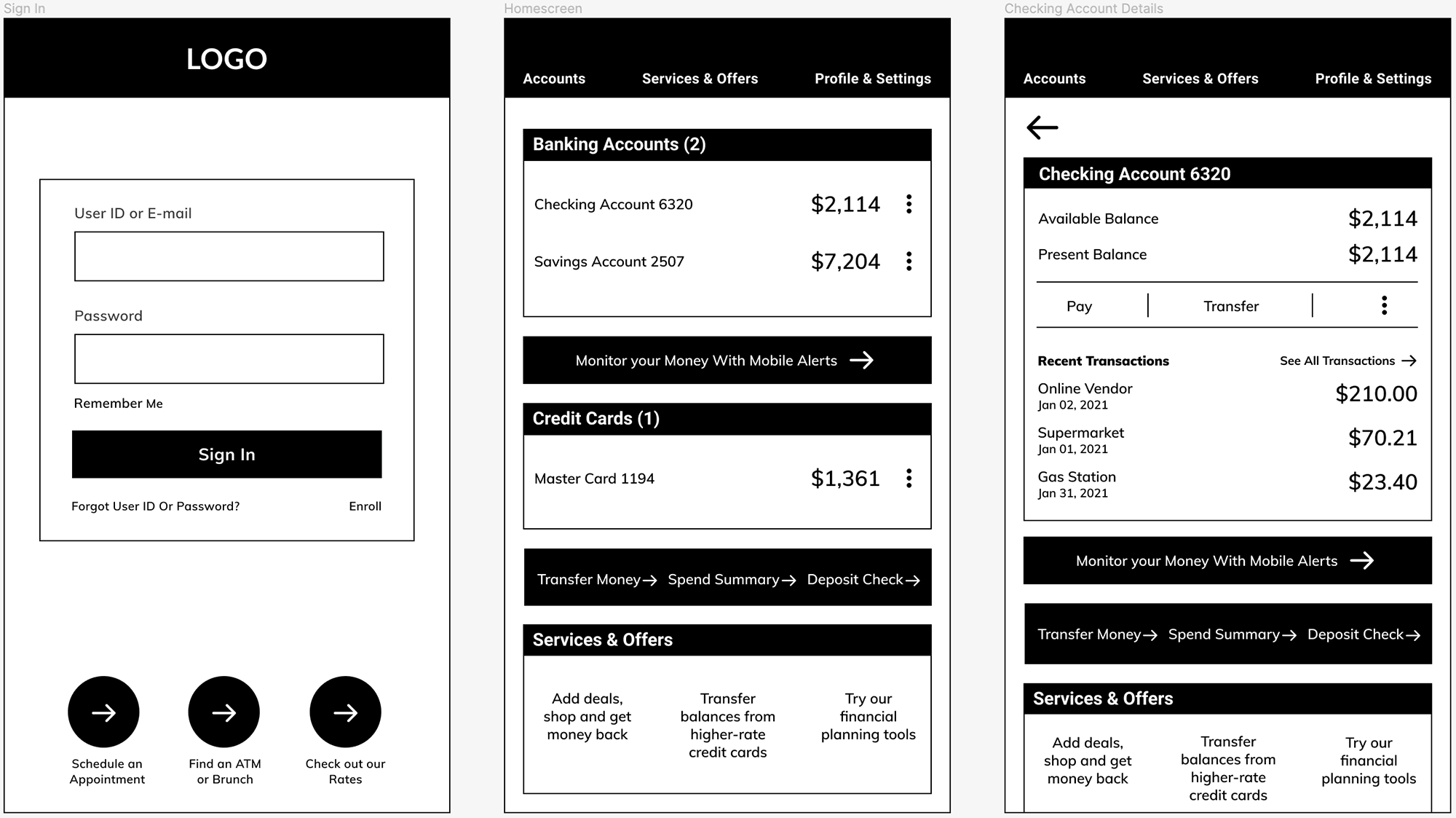
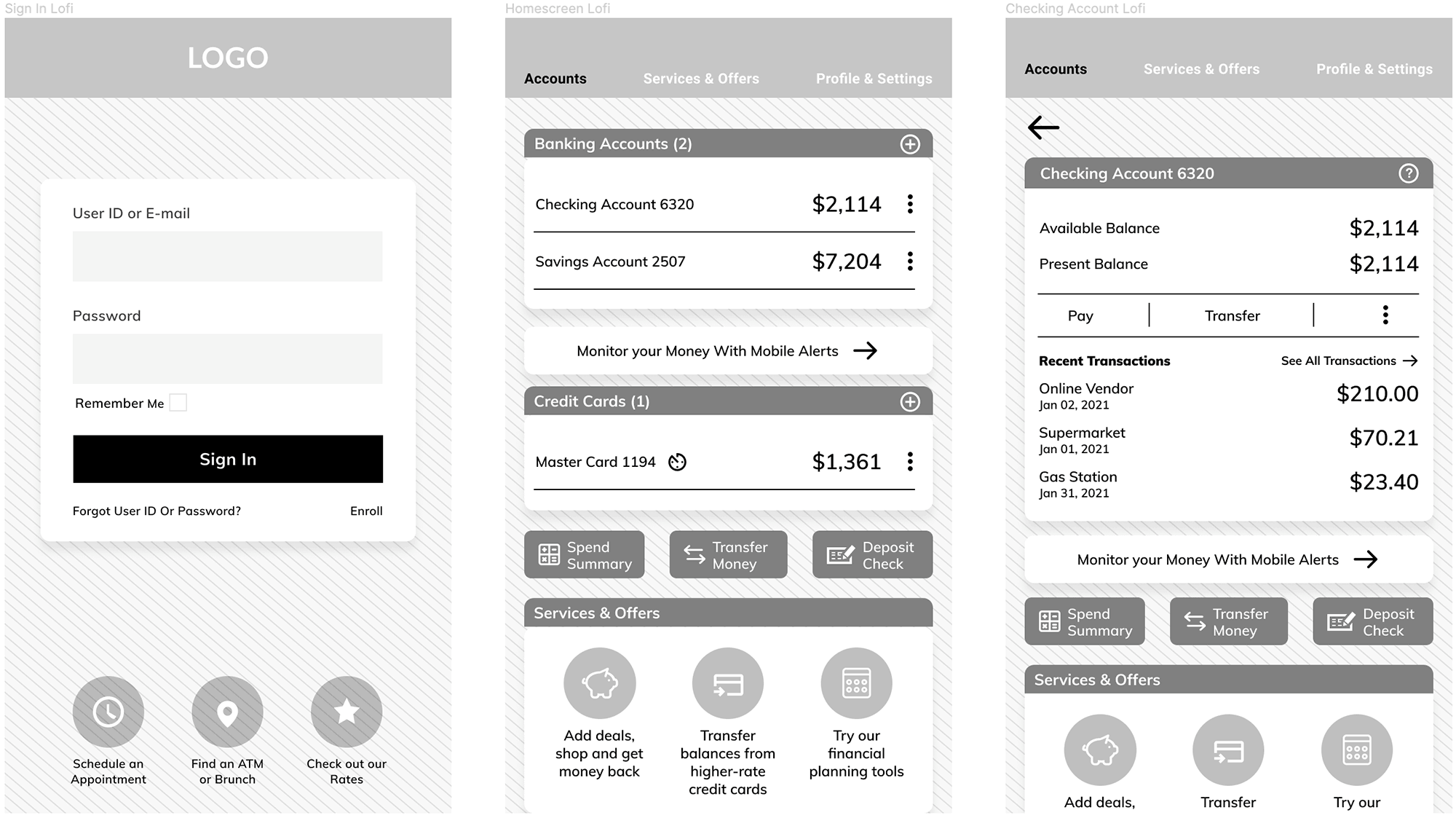
A banking app is like an ATM in your pocket. You use it to view your balances, deposit checks, transfer money, pay bills, open and/or manage accounts. Everything else should not take prime real estate. Users should be able to check current offers and deals AFTER completing whatever tasks they opened the app for. With that in mind, I put together a wireframe.

To ensure the most accessible and clearest UX I’ve decided to include text next to the icons where ever possible.

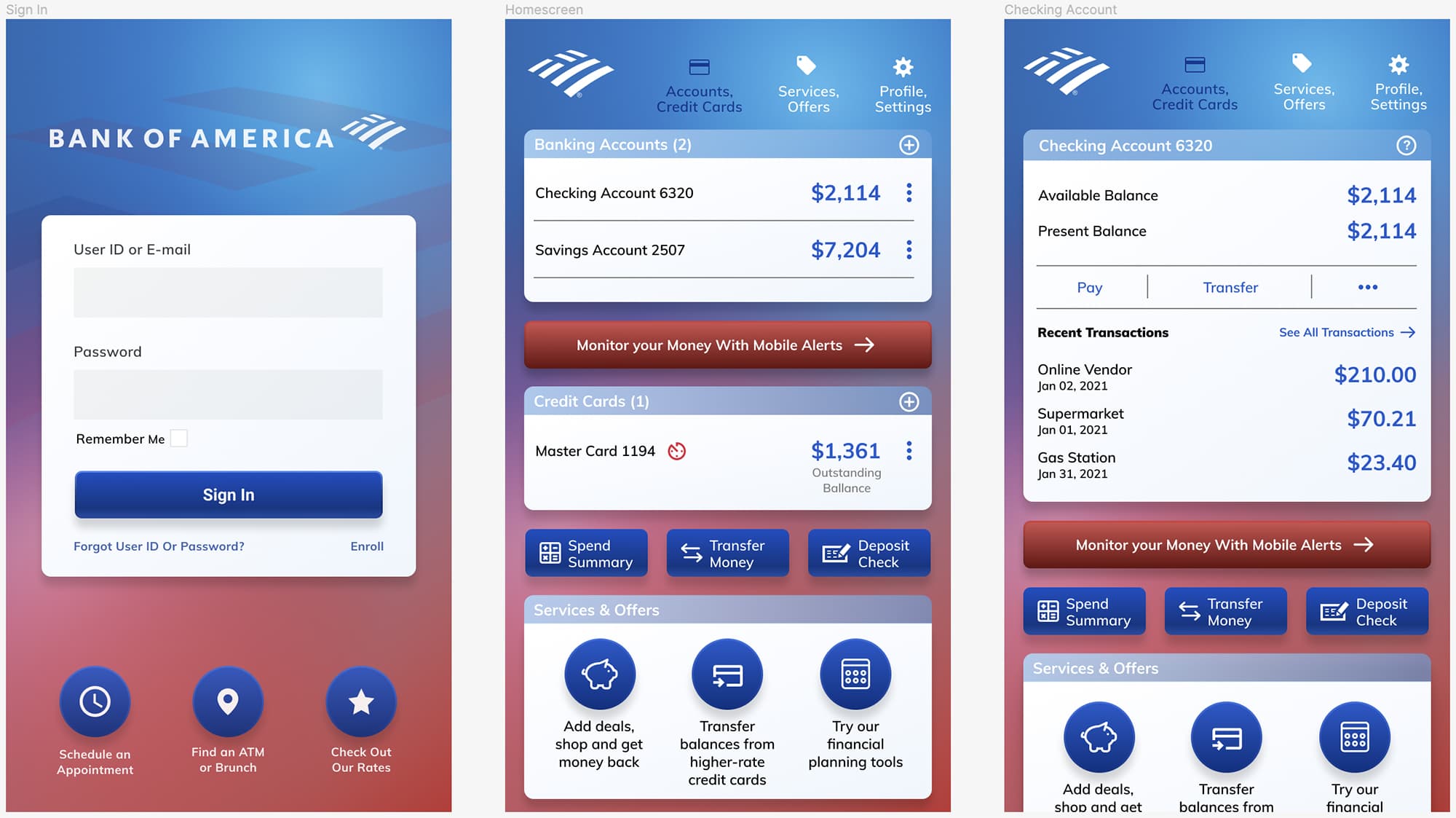
When styling the app, my goal was to amplify the Bank of America branding by using national flag colors and bold contrasting elements.

My name is Radik Shvarts. I live in Brooklyn with my wife and two kids.
I’m a Visual/Graphic Designer with Web, UX/UI, and Motion Design skills. I build WordPress sites using Elementor and JetEngine. I collect Soviet toys and children’s books. I run 5K along the Brighton Beach-Coney Island boardwalk.
I am currently open to full-time or contract opportunities in New York or remotely.

My name is Radik Shvarts. I live in Brooklyn with my wife and two kids.
I’m a Visual/Graphic Designer with UX/UI, Web, and Motion Design skills. I build WordPress sites using Elementor and JetEngine. I collect Soviet toys and children’s books. I run 5K along the Brighton Beach-Coney Island boardwalk.
I am currently open to full-time or contract opportunities in New York or remotely.

My name is Radik Shvarts. I live in Brooklyn with my wife and two kids.
I’m a Visual/Graphic Designer with UX/UI, Web, and Motion Design skills. I build WordPress sites using Elementor and JetEngine. I collect Soviet toys and children’s books. I run 5K along the Brighton Beach-Coney Island boardwalk.
I am currently open to full-time or contract opportunities in New York or remotely.

CareAR is an augmented reality support platform company, a part of the Xerox Corporation software unit.
A large share of my responsibilities was to put together in-situation images of people in various industries using CareAR apps on their devices. These images were used in print and digital projects produced by the Creative Department.

From 2014 to 2020 I created hero images and prepared editorial images for articles published weekly on ASME.org. Some of these also appeared in ME Magazine. Featured examples demonstrate my color sense, composition, storytelling, and illustration skills.


CareAR is an augmented reality support platform company, a part of the Xerox Corporation software unit.
I was responsible for the design and the page layout of playbooks, white papers, and slide decks; creating social media and website images, trade show booth banners, infographics, illustrations, and icon sets.